React: Getting started with create-react-app CLI
What the heck is React?
React is yet another JavaScript library for building user interfaces developed by Facebook. React is open source and maintained by Facebook, Instagram and JavaScript community. React is so popular because it's component based, declarative and easy to learn.
Let's get started:
There are several ways to get started with React. We can directly reference the library on our page and get started. But there are lot of advantages; if we have some kind of build system, setting up our own build system requires lot of time and it is quite difficult to maintain and update. To simplify this, React provides CLI (Command Line Interface) called create-react-app to quickly bootstrap react applications.
create-react-app is node based tooling which is cross-platform and can be easily installed on Mac, Windows and, Linux.
Prerequisites:
* Node >= 6 (can be installed from here)
* Visual Studio Code (Optional)
Verify node and npm installations by typing below command in your terminal:> node -v> npm -v

Let's install create-react-app:
Installing create-react-app is as simple as installing any node package. You can type npm install -g create-react-app and you have CLI installed. However, we will use another command called npx (which comes with npm 5.2+ and higher).
What the heck is npx now?
npx is an npm package runner. npx makes it easy to use CLI tools and other executables hosted on the registry. The main advantage is npx execute from npm registry and we will always have the latest updates of CLI. If you really want to dig in, I would highly recommend you to read Introducing npx
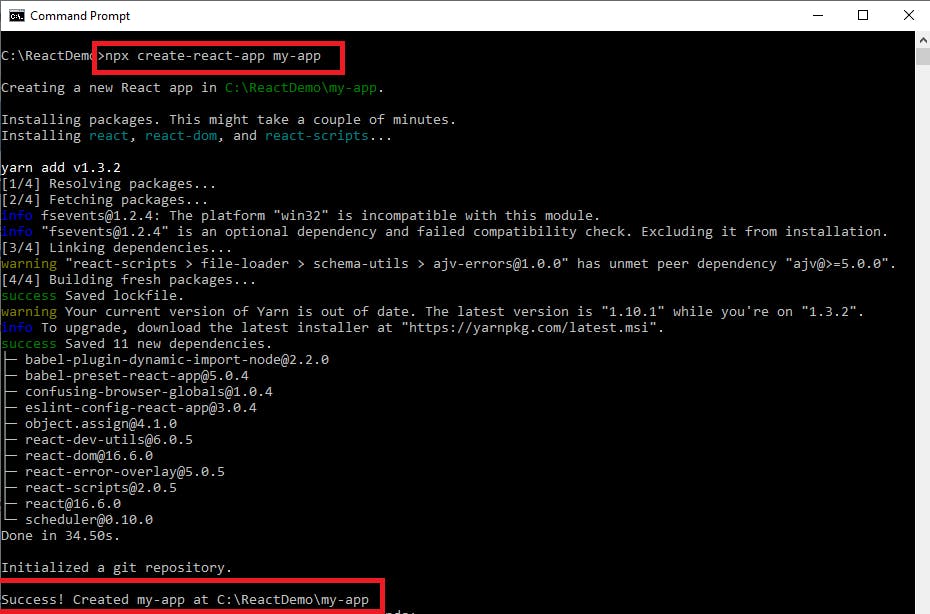
Open terminal or command prompt and type
npx create-react-app my-app
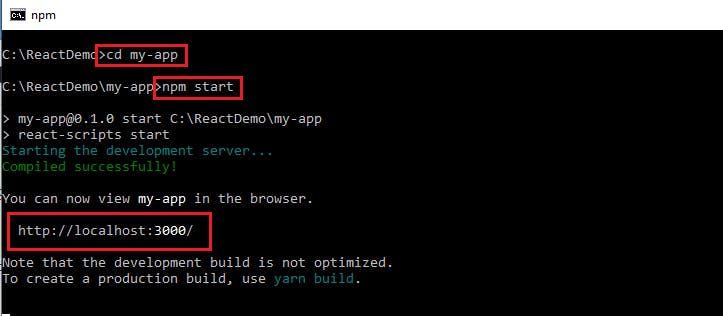
Type
cd my-appandnpm start
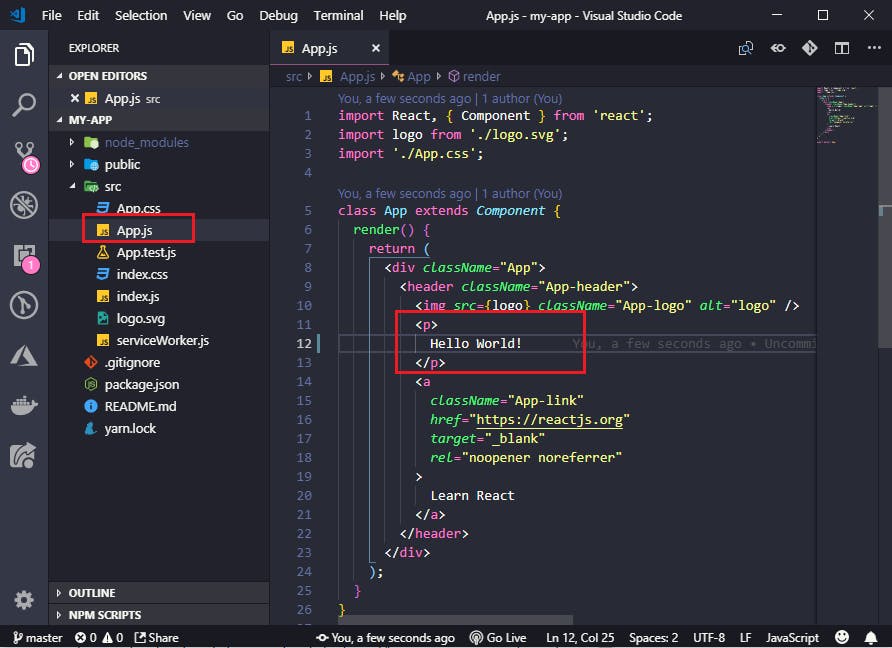
Node will start the development server and open http://localhost:3000/ in your default browser. Alternatively, you can open http://localhost:3000/ in your favorite browser. Let's change something. Open your favorite text editor and edit "/src/App.js" component and save.
Let's change something. Open your favorite text editor and edit "/src/App.js" component and save.
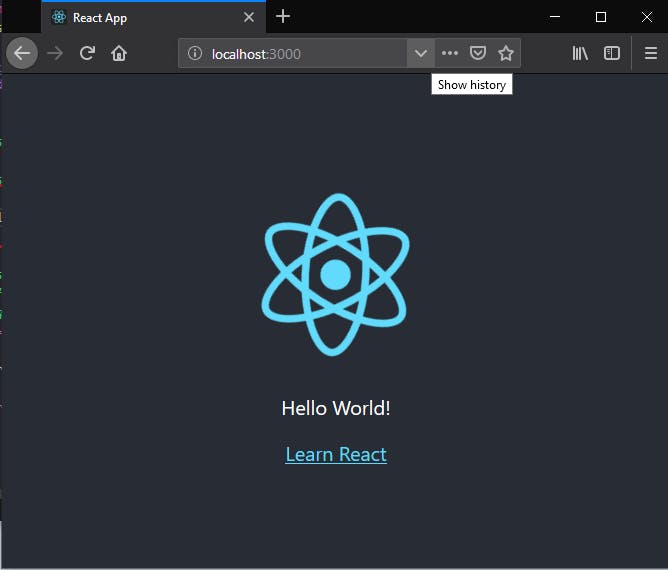
 The browser will be automatically refreshed with the latest changes.
The browser will be automatically refreshed with the latest changes.

Thanks for reading. In this article we have created react application using create-react-app CLI. In the next article, we will create our very first component.
Happy Coding 😎